What is HTML?
HTML is the "mother tongue" of your browser.
To make a long story short, HTML was invented in 1990 by a scientist called Tim Berners-Lee. The purpose was to make it easier for scientists at different universities to gain access to each other's research documents. The project became a bigger success than Tim Berners-Lee had ever imagined. By inventing HTML he laid the foundation for the web as we know it today.
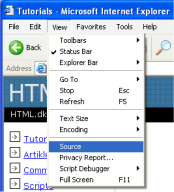
HTML is a language, which makes it possible to present information (e.g. scientific research) on the Internet. What you see when you view a page on the Internet is your browser's interpretation of HTML. To see the HTML code of a page on the Internet, simply click "View" in the top menu of your browser and choose "Source".

For the untrained eye, HTML code looks complicated but this tutorial will help you make sense of it all.
What can I use HTML for?
If you want to make websites, there is no way around HTML. Even if you're using a program to create websites, such as Dreamweaver, a basic knowledge of HTML can make life a lot simpler and your website a lot better. The good news is that HTML is easy to learn and use. In just two lessons from now you will have learned how to make your first website.
HTML is used to make websites. It is as simple as that!
Okay, but what does H-T-M-L stand for?
HTML is an abbreviation of "HyperText Mark-up Language" - which is already more than you need to know at this stage. However, for the sake of good order, let us explain in greater detail.
- Hyper is the opposite of linear. In the good old days - when a mouse was something the cat chased - computer programs ran linearly: when the program had executed one action it went to the next line and after that, the next line and so on. But HTML is different - you can go wherever you want and whenever you want. For example, it is not necessary to visit MSN.com before you visit HTML.net.
- Text is self-explanatory.
- Mark-up is what you do with the text. You are marking up the text the same way you do in a text editing program with headings, bullets and bold text and so on.
- Language is what HTML is. It uses many English words.
In this tutorial you will learn so-called XHTML (Extensible HyperText Mark-up Language) which, in short, is a new and more well-structured way of writing HTML.
Now you know what HTML (and XHTML) stands for let's get started with what it is all about: making websites.